
네이버 블로그 글쓰기에 스마트에디터 3.0이 생기고 블로그 제목에 배경을 넣을 수 있게 되었어요.
포스팅의 내용을 알차게 쓰는 것도 중요하지만, 제목에 포인트를 주면 많은 분들이 내용에 집중하는 데 도움이 될 거 같아요.
제목에 텍스트만 넣기보다는 내용에 어울리는 배경이나 이미지를 넣으면 포스팅을 읽기 전부터 내용이 예상이 된다는 거 ~


배경을 만들어 넣을 수 있고, 사진을 넣을 수도 있어요.
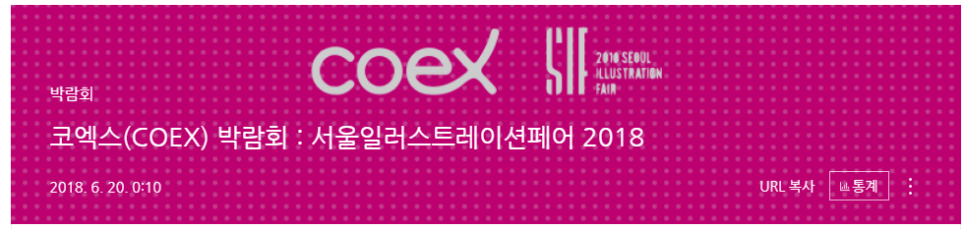
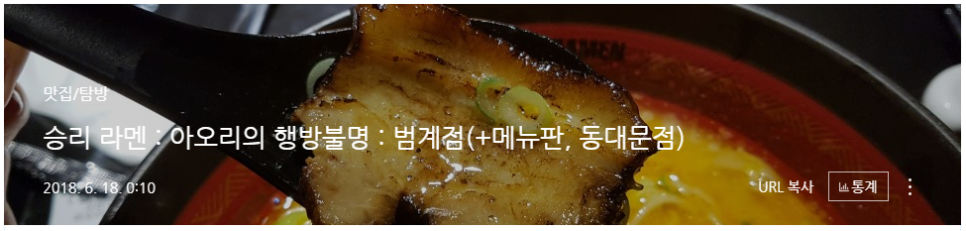
코엑스 박람회 포스팅 배경은 일러스트로 배경을 만들어 넣은 것이고, 라멘 포스팅 배경은 포스팅 안에 들어가 있는 이미지를 배경으로 사용한 거예요.
포스팅 제목에 사진 넣기
스마트에디터 3.0에서 글을 쓰다 보면 제목 부분에 사진 아이콘이 있어요.

사진 아이콘을 클릭!

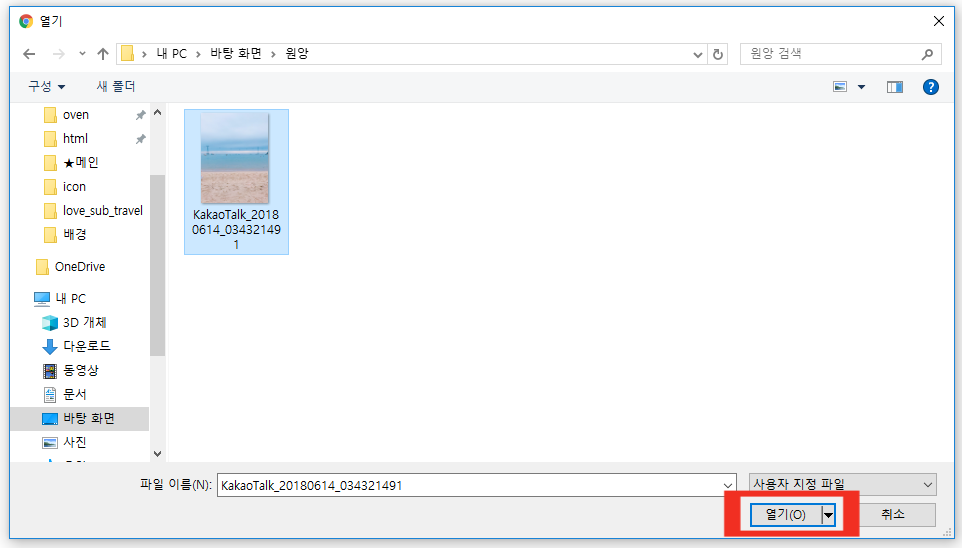
파일 열기하는 창이 열려요.
여기서 원하는 이미지를 클릭한 후 열기 버튼을 누르면 배경 적용 완료!


'열기'버튼을 눌러 컬러 배경이 적용된 모습이에요.

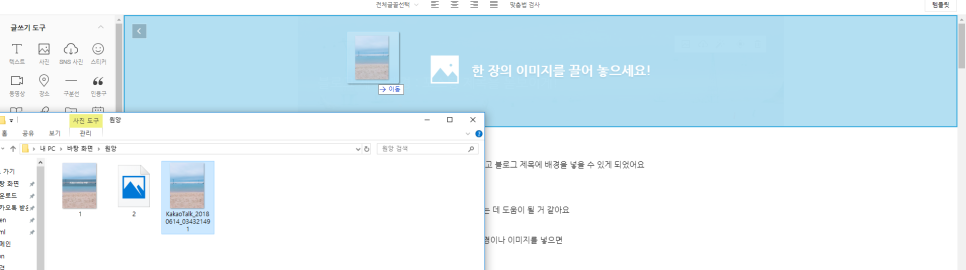
아~~ 주 편한 방법으로는 이미지를 끌어오는 방법도 있어요.
원하는 이미지를 마우스로 클릭 후 제목이 되는 공간에 끌어오면 '한 장의 이미지를 끌어 놓으세요!'라는 알림이 뜨고, 그 위에 이미지를 클릭하고 있던 마우스를 놓으면 배경 적용 완료!
진한 배경, 연한 배경 상관없이 배경을 적용하면 제목 폰트는 화이트로 자동 변경되고, 폰트 컬러는 변경이 불가능해요 ㅠ
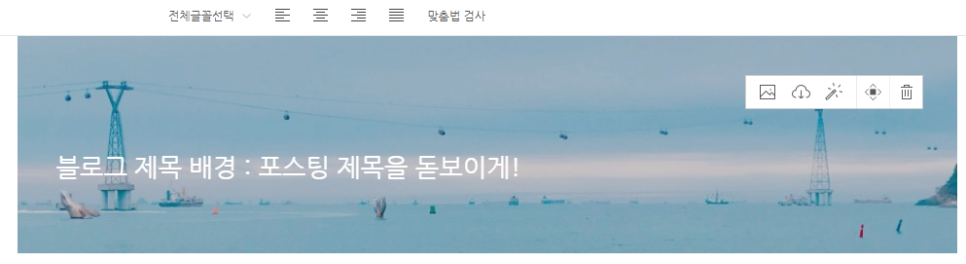
현재 배경을 보면 배경이 흐릿해서 폰트가 돋보이지 않는 느낌! 배경 이미지의 밝기를 포스팅 안에서 수정해줄게요.
포스팅 배경 이미지 수정

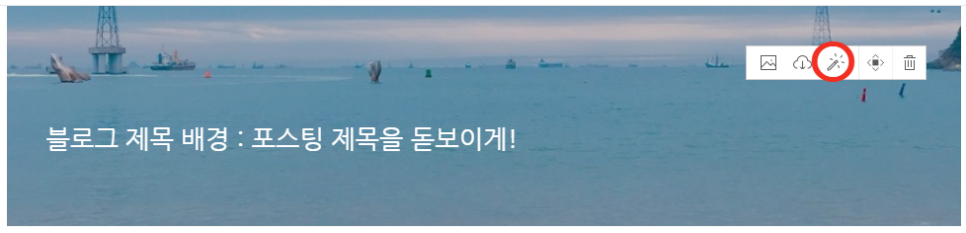
이미지를 수정해주는 세 번째 아이콘 클릭!

배경에는 사진이 한 개밖에 들어가지 못하니까 수정할 때도 이미지 목록의 이미지가 한 개만 존재해요.
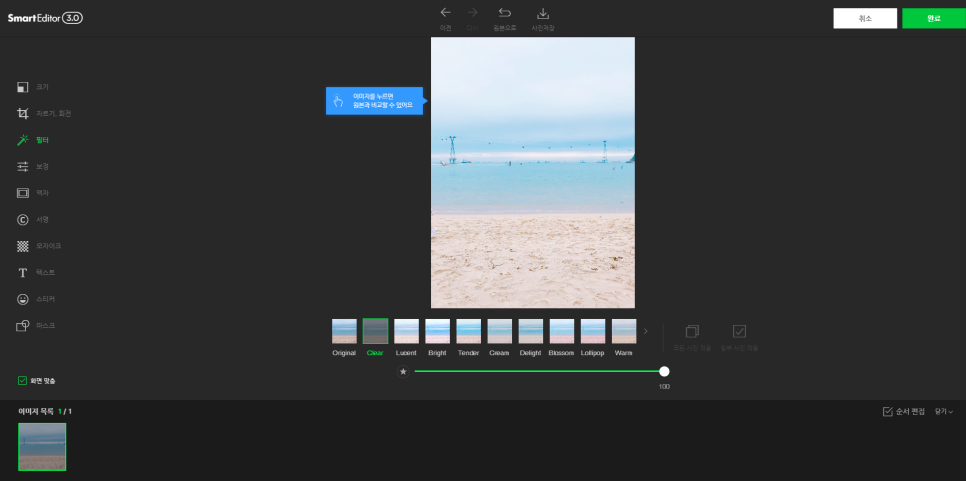
포스팅에 들어가는 이미지를 수정하듯 수정해주시면 돼요.
아무래도 처음 보는 이미지고, 포스팅의 얼굴? 이 되어주는 부분이라 어두운 것보다는 밝은 이미지가 보기 좋아요.

현재 배경에 넣은 사진의 원본은 이 바닷가 사진이에요.
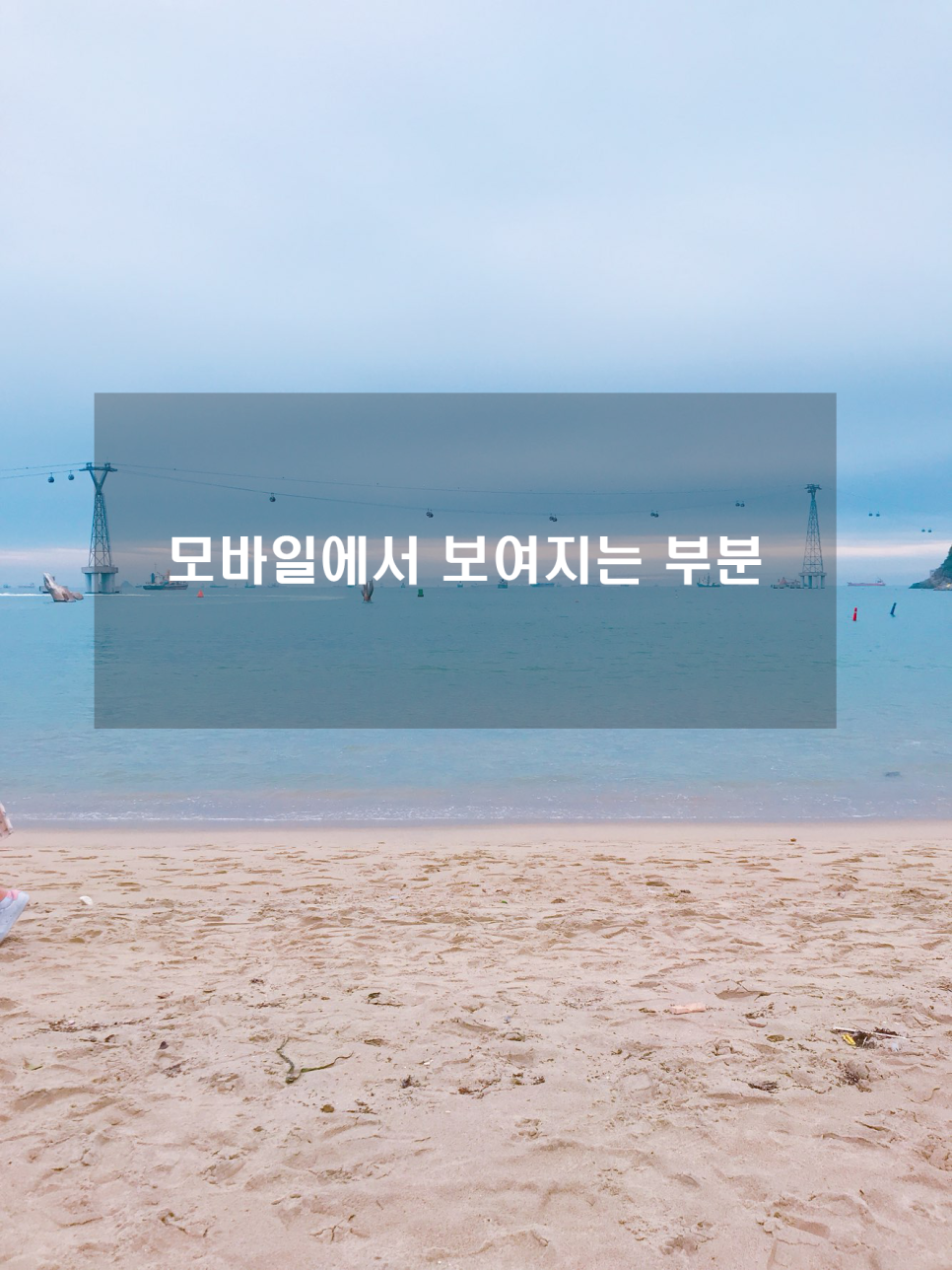
배경에 사진을 넣을 때는 일부러 넉넉하게 넣는 편인데, 이유는 PC 화면에서 볼 때랑 모바일 화면에서 볼 때 보이는 부분이 다르기 때문이에요.


생각보다 보이는 부분이 많이 다르죠?
PC의 화면은 가로로 넓지만, 모바일 화면은 가로로 좁고 세로로 길기 때문에 배경 이미지도 보이는 부분이 많이 달라져요.
PC 또는 모바일 한곳에만 맞춰서 배경 크기를 작업하다 보면 맞추지 못한 곳에는 이미지가 잘리거나 깨지게 돼서 보기 싫을 수 있어요.
그래서 저는 이미지를 넣을 때 어디에서 보든 깨지지 않도록 넉넉하게 넣는 편이에요.

현재 배경이 너무 바닷가만 보이는 기분?
반 정도는 하늘도 보여주고 싶어요!
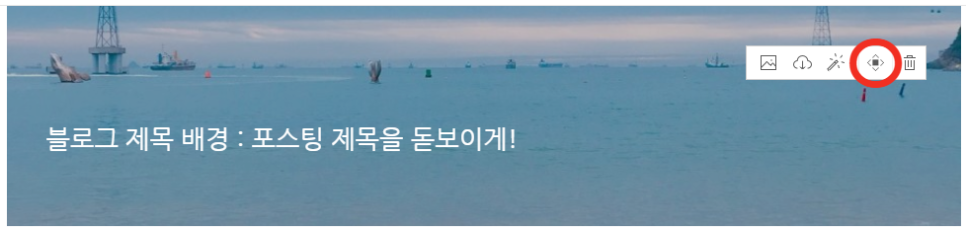
배경 이미지의 위치를 조정해줄게요.
네 번째 아이콘 클릭!


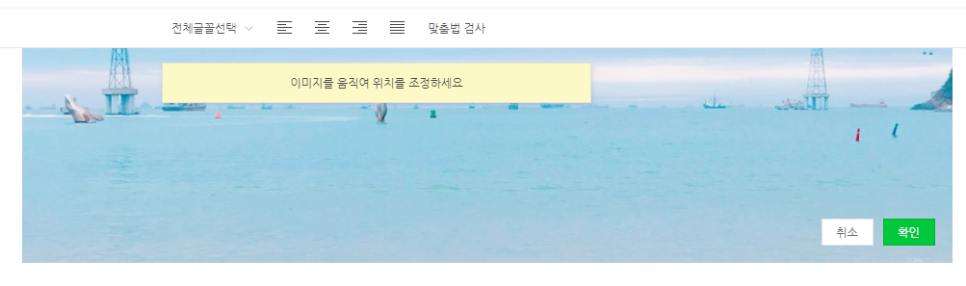
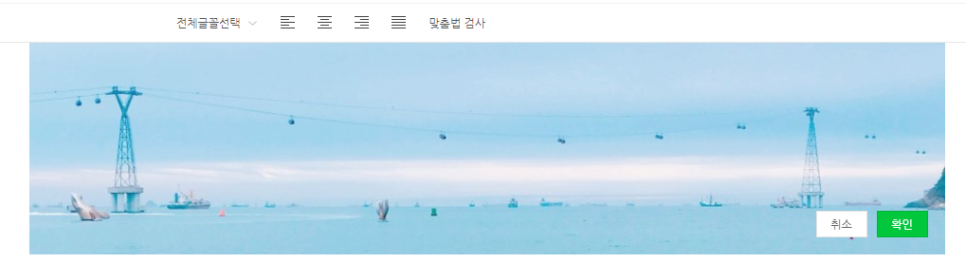
아이콘을 클릭하면 '이미지를 움직여 위치를 조정하세요'라는 알림 창이 떠요.
마우스 왼쪽을 클릭해서 원하는 위치로 조정한 후 확인 버튼 클릭~!

위와 같이 작업하시면 편하게 배경 이미지를 적용할 수 있고, 포토샵과 일러스트를 통해서 이미지를 만들어 넣을 수도 있어요 :)
'Web_Design > SNS' 카테고리의 다른 글
| 블로그 꾸미기 #2 :: 글그램 어플 다운/사용 간편하게 블로그 썸네일 만들기 (1) | 2022.10.07 |
|---|---|
| 블로그 꾸미기 #1 :: 포스팅 대표 이미지/썸네일 만들기 (2) | 2022.10.06 |
| [네이버] 블로그 : 타이틀 제작(+포토샵 이미지 보정) (0) | 2020.08.07 |
| 유튜브 꾸미기 #3 :: 채널 아트 및 채널 아이콘 만들고 적용하기 (0) | 2019.06.04 |
| 유튜브 꾸미기 #2 :: 브랜드 채널 및 유튜브 계정 삭제하기 (0) | 2019.06.03 |



