오늘부터 잡학사전에 올라갈 블로그 꾸미기
나만의 블로그를 만들고 싶어서 시작
-
2018-11-05
#1
오늘의 목표 : 블로그 이미지 만들기
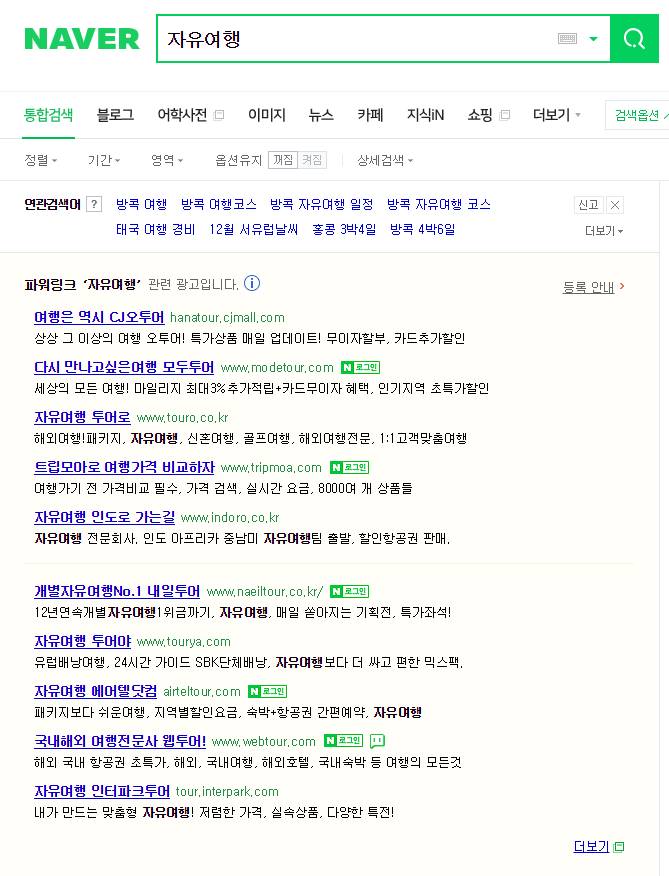
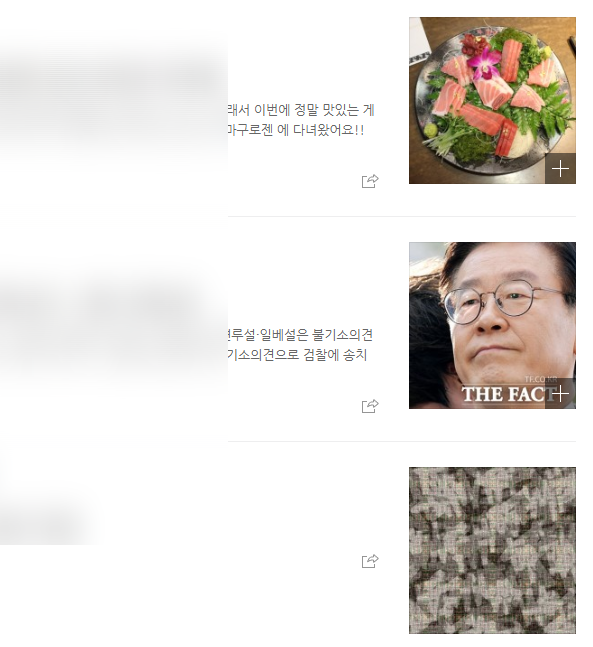
검색해서 들어오는 블로그
검색했을 때 제일 눈에 띄는 것은 제목과 이미지라고 생각한다.


네이버 검색을 하면 상단에 뜨는 광고 링크들은 전반적으로 무시하고, 포스트/뉴스를 주로 보는 편이다.
실제로 '자유여행'을 검색해봤을 때 파워링크를 들어가 투어를 먼저 확인하는 것보다 여행을 미리 다녀온 사람들의 후기를 보고, 참고하는 사람들이 많을 것이라 생각한다.
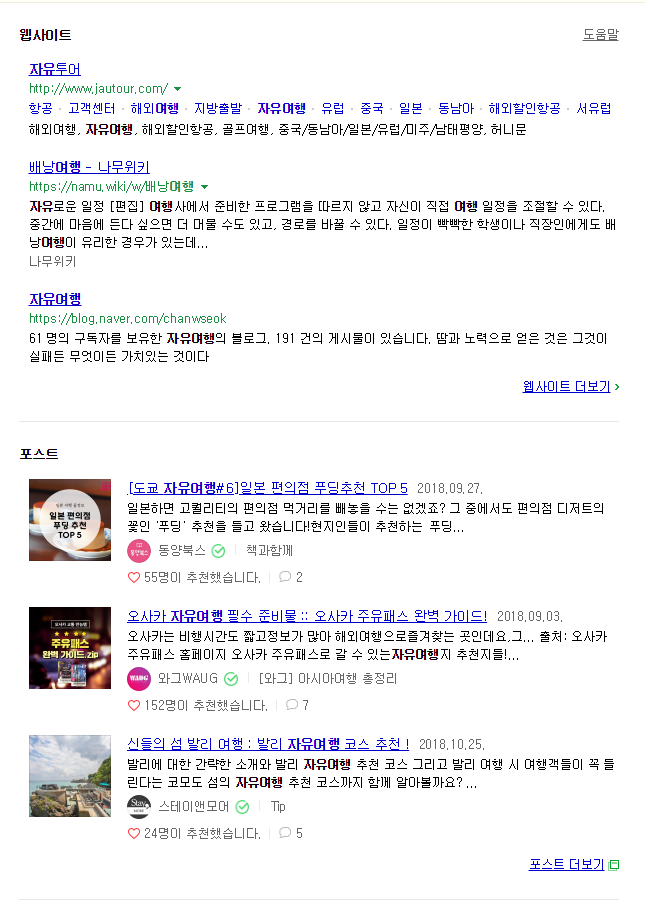
포스트를 볼 때 이미지/제목/내용이 간략하게 나온다.
작성한 사람/추천/댓글 정보는 보지 않을 거라 생각한다.
내가 보지 않으니까
제목에 검색내역이 포인트로 잡혀 굵은 글씨로 표시된다.
하지만 내가 알고 싶은 정보는 검색내역이 아닌 그 외의 정보들이다.
어느 나라를 갔는지, 어디를 가서 무엇을 했는지 등등

내용을 요약해 제목에 등록하는 것도 한 방법이지만,
대표 이미지를 통해 내가 이 포스팅에 얼마나 정성을 들였는지 또한 보여줄 수 있다.
적어도 나는 적어도 대표 이미지가 어떻게든 꾸며져 있으면
아! 이 사람은 포스팅을 꼼꼼히 쓰는 사람이구나
라고 생각하게 된다.
이미지 하나라도 신경 쓰게 된다면,
그 사람은 이미 해당 포스팅에 대해 신경을 쓰고 있다는 거니까
주절주절 얘기하긴 했는데,
사실 대표 이미지를 만드는 게 좋다고 얘기하고 싶은 거다.

처음엔 나도 그냥 사진 올리고, 그곳에서 경험한 내용이나 음식 후기 올리는 정도였는 데
사진을 보정하게 되고, 하나의 내용이라도 더 쓰고 싶어서 메모하게 되다 보니까
내 포스팅이 이만큼 정성이 들였다는 것을 보여주고 싶었다.
그래서 만들었다 대표 이미지
- 01 - - 02 - - 03 -



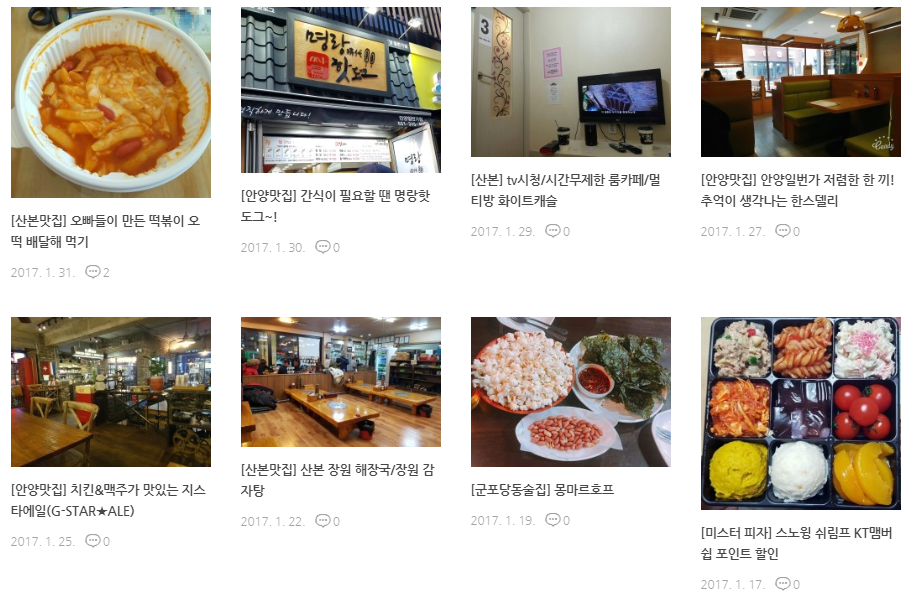
처음 만든 이미지는 사용할 곳에 대한 정보가 없는 상태로 만들었다고 봐도 무방하다.
다른 사람들이 만든 이미지를 보고 토대로 만들었는데, 동그란 형태가 좋은 거 같아 만들었다.
- 01 -

1차 시안의 단점
배경은 블랙이 아니라 없었다.
그냥 동그란 PNG 파일이었다.
제일 큰 단점은 이미지가 뚜렷하게 보이지 않는 다.
폰트를 강조하기 위해 이미지를 어둡게 조절했는데, 이럴 거면 이미지가 있을 필요가 없다.
제목만 있으면 됐지
검색을 했는데 이미지가 보이지 않더라 그러면 내가 먹은 음식을 어떻게 알고 들어올까
온 태그를 제목에 다 써놓은 탓에 제목을 다 읽고 들어오지도 않을 거라 생각했다.
그래서 수정했다
- 02 -



포스트 / 네이버 검색 / 이웃 새 글
모두 이미지는 사각형으로 나온다.
근데 굳이 그걸 동그랗게 만든다고?
그만큼 이미지를 보여주지 못하기 때문에 독특해 보일 수는 있어도 내 포스팅에 도움이 되지 않을 거라 생각했다.
그래서 사각형으로 만들었다.


2차 시안의 단점
예쁘지 않다.
이미지는 뚜렷해졌고, 폰트도 뚜렷하고, 폰트에 기울기를 줘서 포인트도 줬지만, 불투명한 폰트 배경과 폰트가 전혀 예쁘다고 생각되지 않았다.
예쁘지 않은 이미지는 수정되어야 옳다.
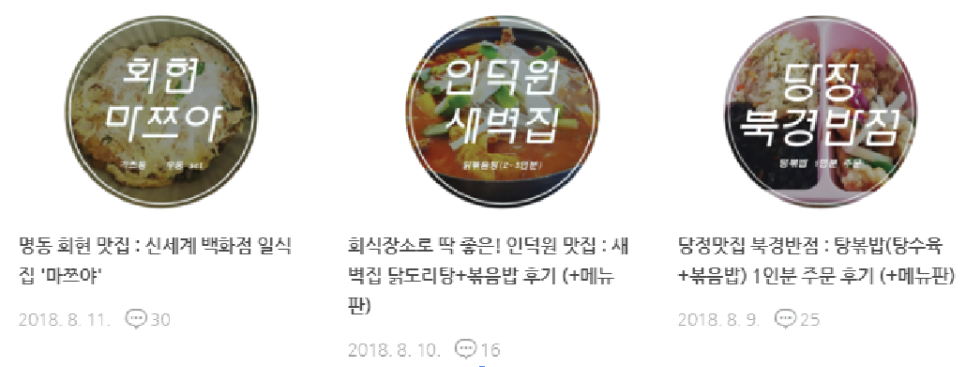
- 03 -





실제로 검색했을 때는 위치와 매장 정보만 보이는 편이지만,

클릭해서 포스팅을 보면
상단에 이미지가 들어가 어떤 제품에 대해 포스팅했는지 알 수 있다.
최종 수정한 대표 이미지는 앞으로 변경하지 않을 예정이다.
이미 발행한 포스팅이 모두 해당 대표 이미지로 제작되어서 수정하기 힘들다.
발행한 포스팅을 제외한 앞으로 발행할 포스팅에 새로운 이미지를 넣어 발행해도 되지만 나는 그동안 사용한 이미지/앞으로 사용할 이미지 통일성을 갖고 싶다.
무엇보다 나는 이 이미지가 마음에 든다.
- 응용 -



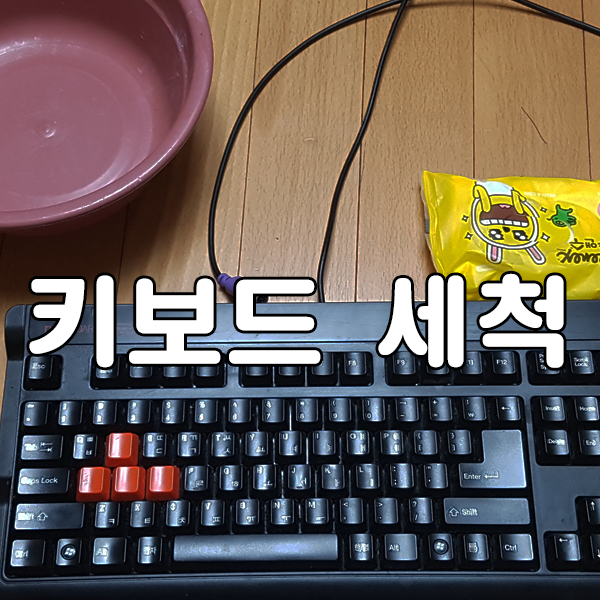
현재는 이런 방식의 대표 이미지를 기준으로 제품의 정보만 넣기도 하고, 위치와 매장명만 적기도 하는 식으로 작업하고 있다.

개인적인 일상과 정보의 대표적인 이미지가 없는 경우
또는 공통된 이미지를 사용할 경우
대표적인 명칭만 적거나 테두리를 넣어 강조하기도 한다
사이즈는 모두 동일
( 대표이미지 사이즈 : 600px X 600px )






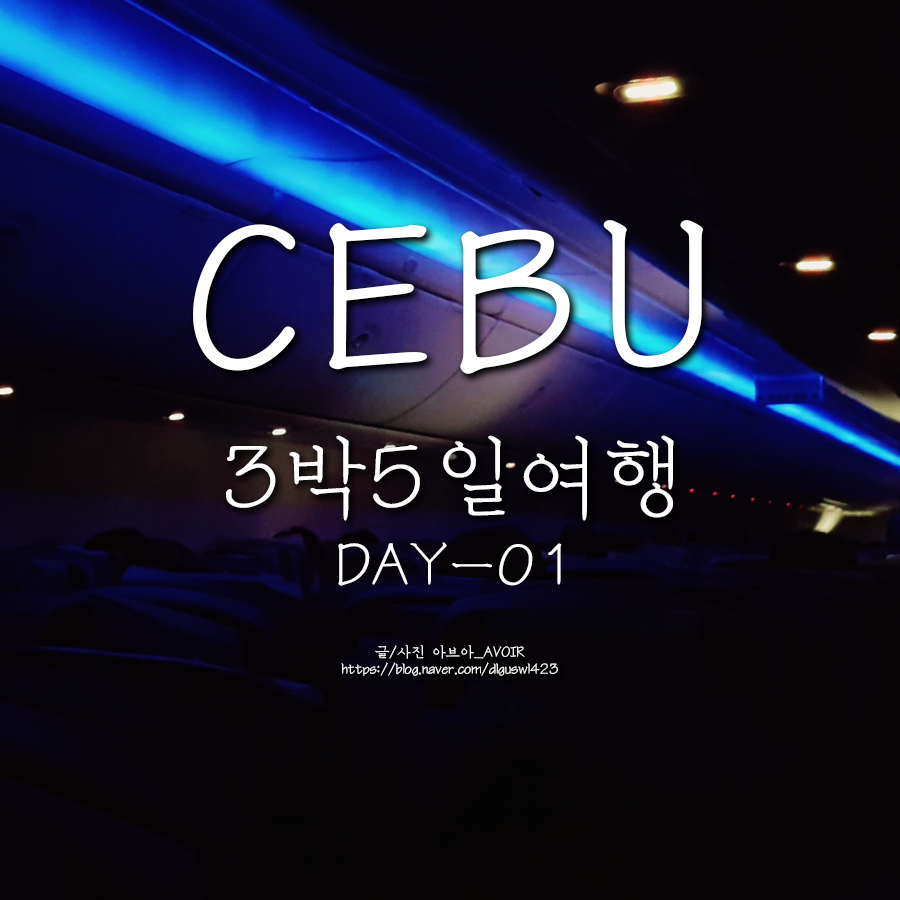
식당, 제품 리뷰와는 다르게 여행 후기 포스팅은 작성하는 데 배로 시간이 걸린다.
여행을 다녀온 기간의 추억이 있고, 그 추억을 남기고, 공유하고 싶기 때문
포스팅에 더 정성을 들이게 되고, 그러다보니 특별한 대표 이미지를 만들고 싶어졌다.
평소 사용하는 대표 이미지와 사이즈는 동일하지만 느낌은 다르게 해당 포스팅의 대표 이미지를 사용해 포스팅마다 이미지/폰트/디자인을 다르게 작업해봤다.
여행을 자주 다니지 못하고, 여행 포스팅을 자주 올리지 못하니까
더 정성이 들어가고 내 포스팅이라는 것을 인증하고 싶은 듯
평소 사용하는 대표 이미지에는 들어가지 않는 글/사진 출처와 블로그 주소도 첨부해 넣었다.
더 새롭게, 독특하게 그 나라의 개성을 강조해서 작업해보고 싶었지만 아직 그것까지는 힘든 듯
- 대표 이미지 만들기 -
블로그 꾸미기의 대표 이미지도 만들어보려고 한다.
아주 심플하게 !



Pixbay에서 blog라고 검색하니까 나온 이미지들
컬러감이나 몽실몽실한 이미지가 마음에 들어 사용하려고 했는데, 디자인을 공부하다 보면 소름 돋는 게 다들 이 이미지를 사용해봤을 법한 느낌
배경 이미지를 제작하려고 폰트를 넣으니 어디선가 본 듯한 이미지가 나왔다.
그래서 이미지를 바꿈

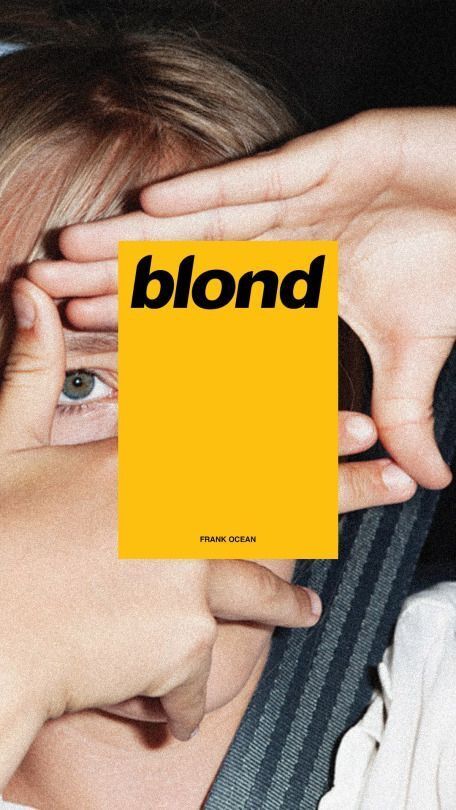
핀터레스트에서 검색해 나온 이미지인데
배경의 눈빛이 마음에 들고, 가운데 노란 이미지를 변경해 내가 강조하고 싶은 문구를 넣으면 좋겠다는 생각이 들어서 사용


사이즈는 동일하게 600px X 600px
사이즈에 맞춘 새로운 창이 열렸다.
Ctrl + N : 새 창 열기

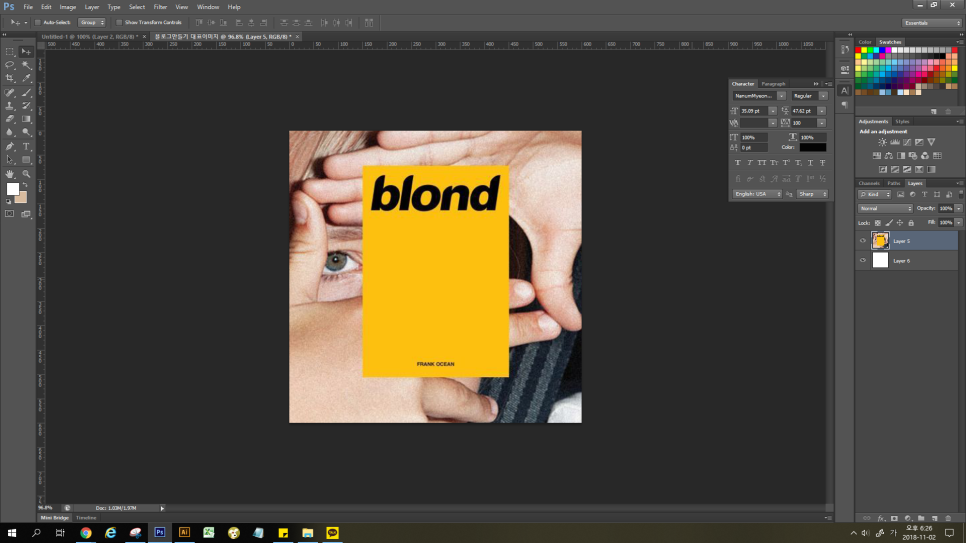
포토샵에 이미지를 열어
해당 이미지를 600px 사이즈 맞는 창에 복사 후 붙여넣기
Ctral + O : 이미지 오픈 (Open)
Ctal + C : 이미지 복사
Ctral + V : 이미지 붙여넣기
이미지 사이즈를 조절한 후
사용할 부분이 나오도록 한다
Ctrl + T : 이미지 사이즈 조절

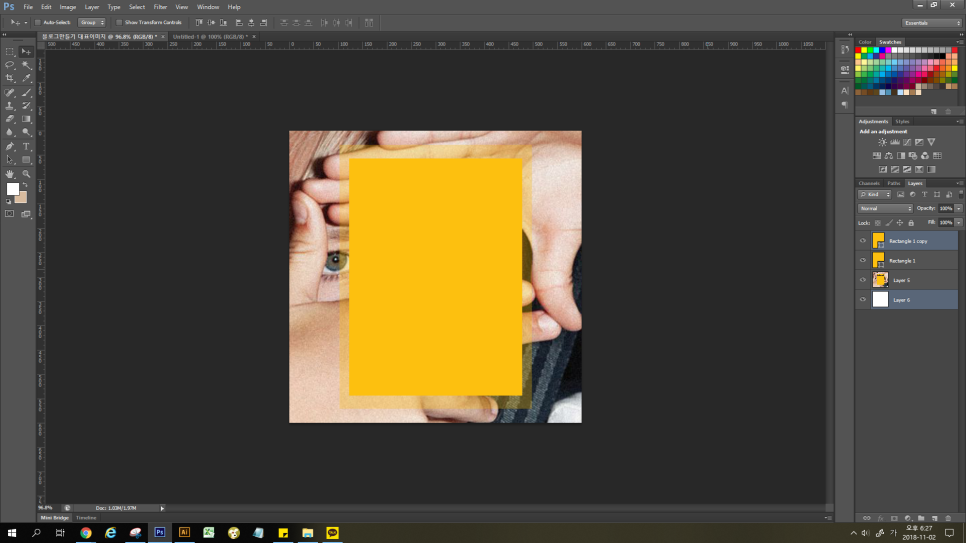
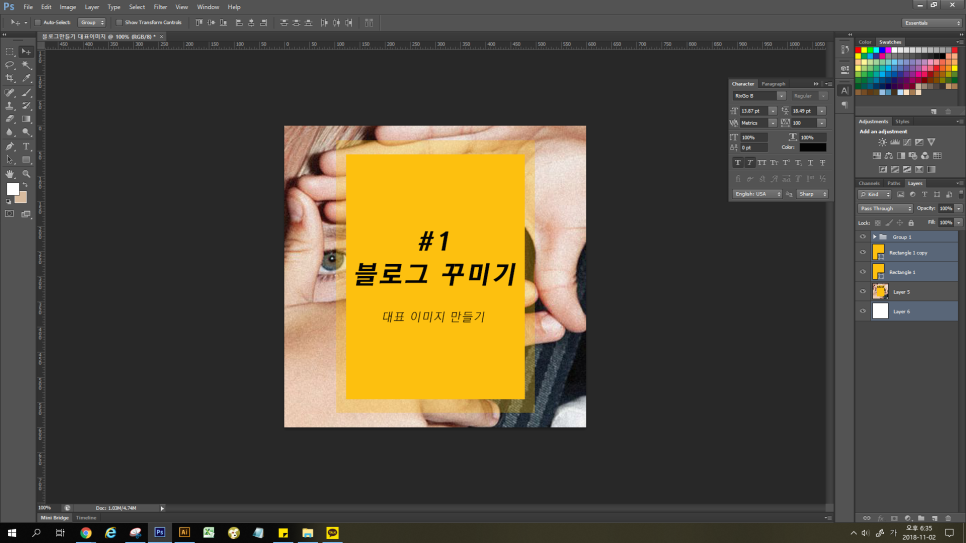
도형툴을 이용해 직사각형을 만든 다음
복사해서 작은 사이즈의 직사각형도 만들어
큰 사이즈의 직사각형은 불투명도 조절 (30%)
도형툴 : 왼쪽 툴모음의 사각형의 도형 클릭
레이어 복사 : 오른쪽 레이어 창에서 Alt + 레이어 클릭 후 레이어 사이로 복사
불투명도 조절 : 레이어창 상단에 있는 오퍼시티(Opacity) 조절

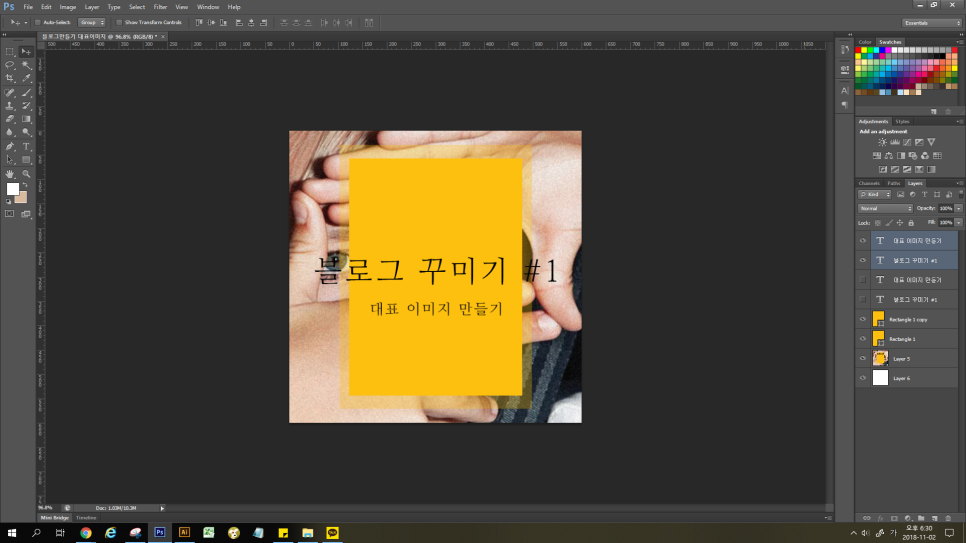
폰트 툴 클릭 후
원하는 문구 적은 뒤 사이즈 및 폰트 조절
폰트툴 : 왼쪽 툴모음의 T 클릭
폰트 조절 : 상단의 윈도우 창에서 Charcter 클릭

- 완성 -


'Web_Design > SNS' 카테고리의 다른 글
| [네이버애드포스트] 나의 블로그 중간 점검 / 애드포스트 신청하기 (1) | 2022.10.08 |
|---|---|
| 블로그 꾸미기 #2 :: 글그램 어플 다운/사용 간편하게 블로그 썸네일 만들기 (1) | 2022.10.07 |
| [네이버] 블로그 : 타이틀 배경 넣기 : 포스팅 타이틀 돋보이게 하기 (2) | 2022.10.05 |
| [네이버] 블로그 : 타이틀 제작(+포토샵 이미지 보정) (0) | 2020.08.07 |
| 유튜브 꾸미기 #3 :: 채널 아트 및 채널 아이콘 만들고 적용하기 (0) | 2019.06.04 |



