

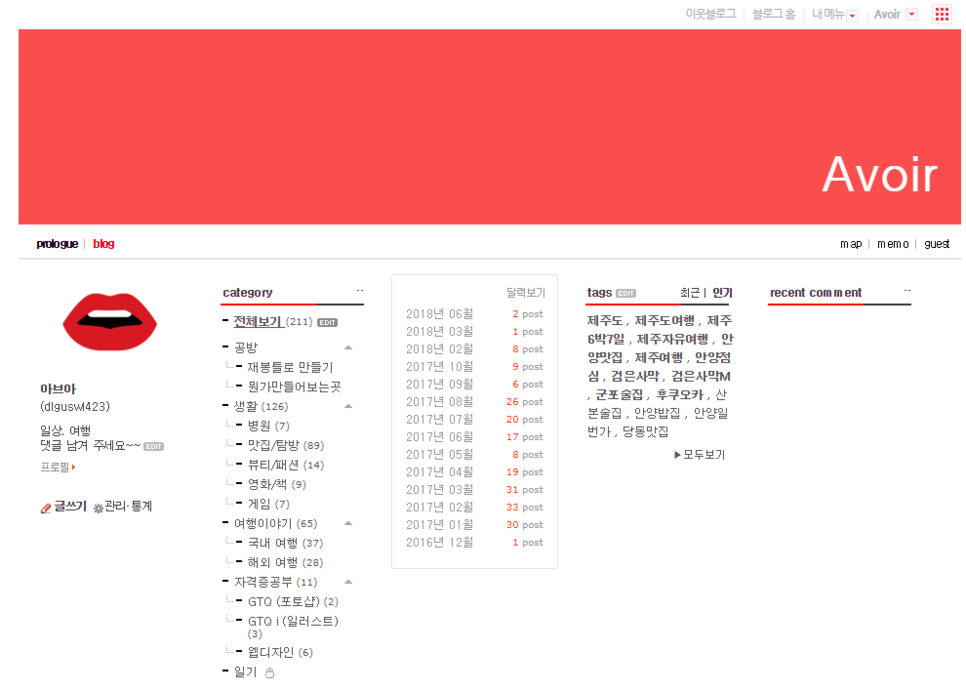
1년이 넘는 기간 동안 레드레드한 블로그를 유지해왔던 Avoir!
블로그의 이미지를 변신하기 위해 블로그에 들어왔을 때 가장 상단, 가장 넓게 보여 블로그의 이미지를 담당하는 블로그 타이틀 이미지를 변경해보기로 했어요.
그동안에는 단색 배경에 폰트만 들어간 심플한 디자인이었다면, 이번엔 사진을 넣어 블로그에서 보여주고 싶은 걸 보여주기로 결심했어요.

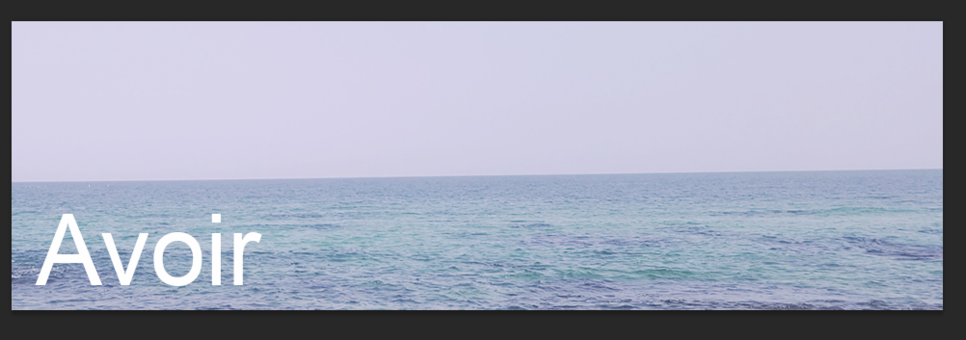
이번 여름!
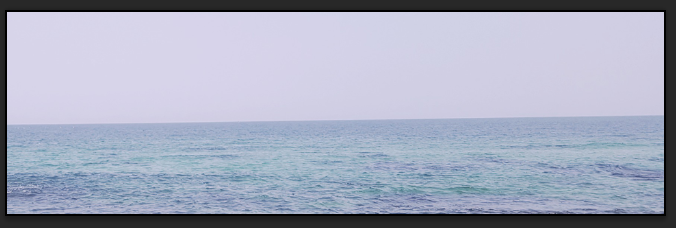
여행 다녀온 강릉 바다 사진을 타이틀 이미지로 사용할 거예요.

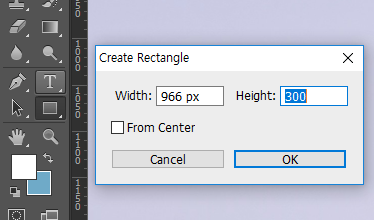
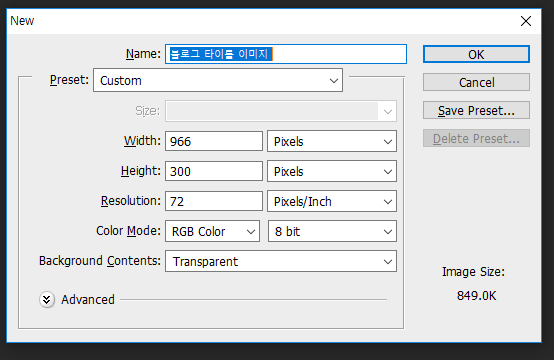
포토샵에서 도형툴(Create Rectangle)을 사용해 Width(가로) 966Pixels(픽셀) x Height(세로) 300Pixels(픽셀) 기입

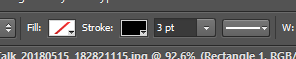
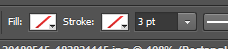
상단에서 배경색을 없애고 선을 두껍게 넣었어요.
이유는 사진에서 어떤 부분을 넣을지 쉽게 파악하기 위해서!

검은 선 들어간 사각형이 제가 사용할 배경 부분이에요.
선을 두껍게 넣어서 사용할 부분이 확실히 보이죠
사진에 보이는 모래사장과 돌은 타이틀을 넣을 때 방해가 될 거 같아 과감히 빼버렸어요.

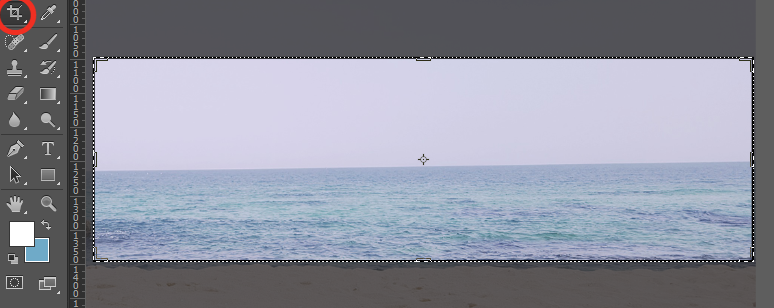
사용할 부분을 정했다면 도형에서 선도 안 보이게 해줍니다.

도형 부분을 'Ctrl+오른쪽 마우스 클릭'하면 사용할 부분이 잡혀요.

그대로 이미지를 자르는 툴(Crop tool) 클릭하면 자를 부분만 남기고 나머지 부분은 불투명하게 표시돼요.

엔터 두 번 하면 내가 사용할 부분만 남기고 나머지는 삭제돼요.

이제 따로 저장!
저는 추가 작업할 예정이라 PNG로 저장했어요.

아까와 같은 사이즈로 새 창을 열어줬어요.

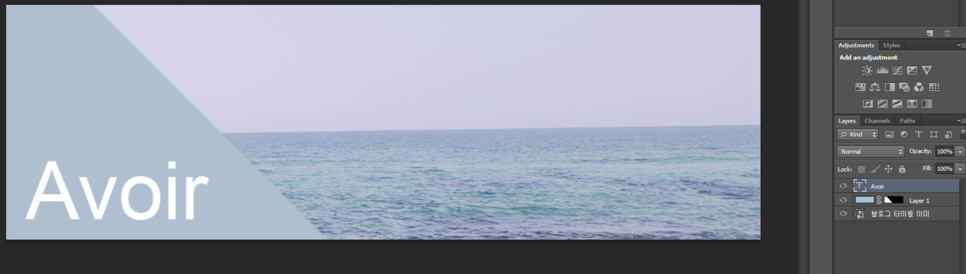
아까 따로 저장한 이미지를 불러온 뒤 블로그 타이틀 기입했어요.
타이틀이 눈에 띄지 않는 거 같아 그라데이션 효과를 줘보려고 해요.

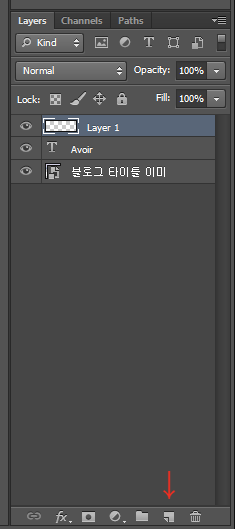
레이아웃을 추가해주고 (Creata new layer)

바닷가 컬러를 읽은 뒤 (Eyedropper Tool)
추가한 레이아웃에 컬러를 씌워줬어요 (Alt+Delete)

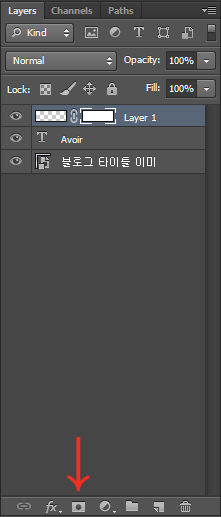
그라데이션을 위한 마스크를 추가해줘요.(Add Vector mask)

그라데이션을 넣었는데 마음에 안 듦

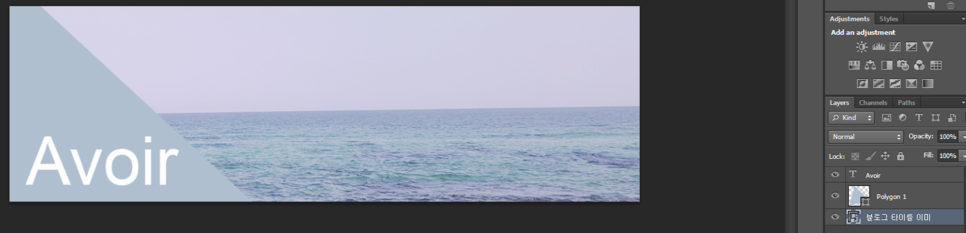
도형툴 사용해서 삼각형으로 뚜렷하게 만든 다음

배경 이미지 레이어를 복사하여 레이어를 추가하고, (Alt+복사할 레이어 클릭 후 위로 옮기면 레이어 복사 가능)
레이어를 삼각형 안에 넣은 뒤 (Alt+복사한 레이어를 이미지와 도형 레이어 사이의 선으로 마우스를 가져가고 클릭하면 넣을 수 있어요)
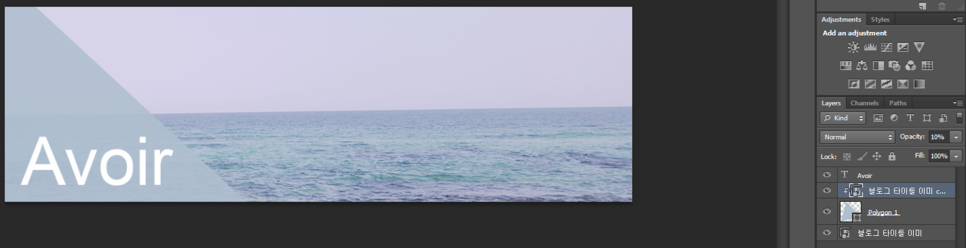
도형이 너무 이질적으로 보일까 봐 불투명도(Opacity)를 8%로 조정해주었어요.
이후 이미지는 jpg 저장!

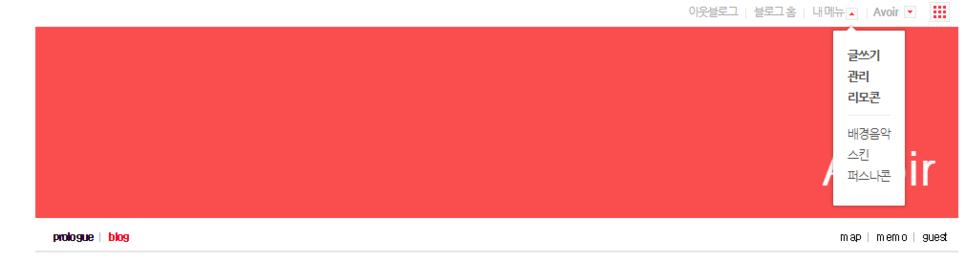
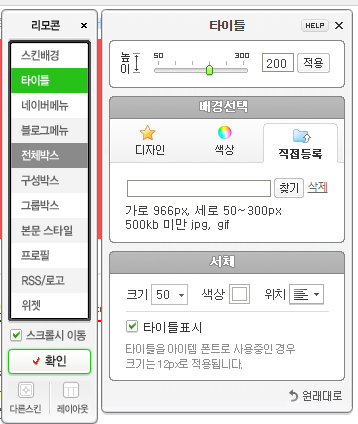
블로그 상단에 있는 내 메뉴 클릭 후 리모컨 클릭

타이틀에서 직접 등록 클릭 후 이미지를 넣어줘요.

이미지명이 영문/숫자가 좋다기에 이미지명 바꾸고 올렸는데, 이미지에 있던 타이틀명이 사라졌습니다...

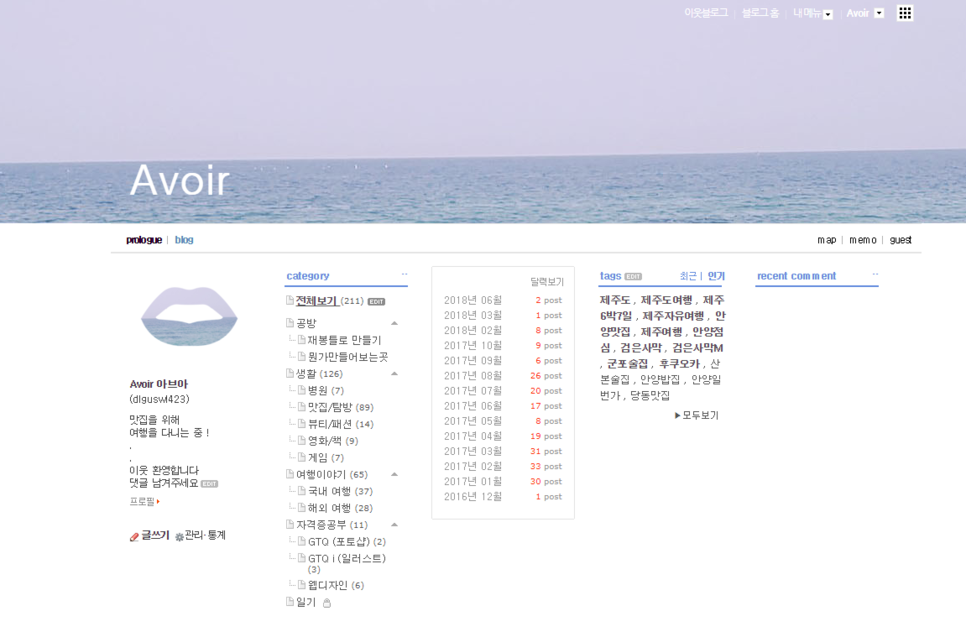
결국 타이틀 이미지 삭제하고, 타이틀명 오른쪽 아래로 이동 후 스킨 배경 적용했어요.
레드가 대표색이었던 블로그 컬러도 블루로 변경 ㅎ_ㅎ

'Web_Design > SNS' 카테고리의 다른 글
| 블로그 꾸미기 #1 :: 포스팅 대표 이미지/썸네일 만들기 (2) | 2022.10.06 |
|---|---|
| [네이버] 블로그 : 타이틀 배경 넣기 : 포스팅 타이틀 돋보이게 하기 (2) | 2022.10.05 |
| 유튜브 꾸미기 #3 :: 채널 아트 및 채널 아이콘 만들고 적용하기 (0) | 2019.06.04 |
| 유튜브 꾸미기 #2 :: 브랜드 채널 및 유튜브 계정 삭제하기 (0) | 2019.06.03 |
| 유튜브 꾸미기 #1 :: 계정??채널?? 한 개의 아이디로 2~3개의 채널 만들어 간편하게 채널 관리하기 (1) | 2019.06.02 |



